Хороший пост, найденный в интернете – удобный случай заявить о своем мнении, не написав ни слова.
«Думаю так же», «Мечтаю об этом же» или «Не согласен с тем же», – может говорить клик на кнопку «Поделиться». Но было бы наивно утверждать, что кнопки соцсетей для WordPress, Joomla или, к примеру, Drupal создаются, чтобы потакать чувствам и удобствам читателя.
Поговорим про честные причины, по которым скрипты для расшаривания (share – поделиться) «вклеивают» в HTML-шаблоны. Обсудим преимущества и недостатки кнопок для репостов.
Выясним, как быстро и просто их сконструировать. И подкрепим теорию практикой – отправим этот пост в мир, нажав на «Поделиться».
Содержание:
Шейры и лайки: кому нужны кнопки социальных сетей
Кнопки социальных сетей – уникальное оружие автопиара. Благодаря им контент может стать если не вирусным, то популярным. А популярность – это трафик со знаком «плюс». Конечно, таким же вирусным, как видео или фото, текст не станет никогда.
Миллионы просмотров и сотни тысяч репостов (как, например, в случае ролика со спасенным котенком в рекламе камер GoPro) для текста – недосягаемая вершина. И все же люди читают, спорят и распространяют контент, если есть возможность распространить его легко и быстро.
Утруждать себя копированием URL будут единицы.
Кроме фактора автопиара, есть еще одна объективная причина для размещения кнопок соцсетей на сайте.
Оказывается, чем большее количество людей лайкает или расшаривает посты, тем с большим уважением поисковики относятся к ресурсу.
Если на контент ссылаются, «думают» поисковики, значит контент качественный. А качественный контент, «уверены» поисковики, следует поощрять. Поощрением становится повышение ранжирования страницы в поисковой выдаче.
Этого достаточно, чтобы озадачиться «вклеиванием» кнопок для репостов в шаблон. Но будьте адекватны в стараниях. Блок «Поделиться» на странице секс-шопа выглядит, как минимум, нелепо.
Обратная сторона пиара: проблемы и решения
Без ложки дегтя (трех) и здесь не обошлось.
- Во-первых, скрипты могут тормозить работу сайта, а ждать читатель не любит. По статистике, почти 80% пользователей больше трех секунд в ожидании загрузки страницы не томятся.
Устанавливайте скрипты приоритетных сетей – например, Facebook, Вконтакте, Google+ и Твиттер. Для «вклеивания» объемных панелей пользуйтесь конструкторами типа Uptolike или uSocial, которые предлагают «легкий код».
- Второе. Кнопки могут перенести внимание аудитории с ресурса на активность в социальных сетях, где источники материалов теряют свой вес и ценность. В горячем диспуте забывают не только автора и сайт, но и предмет обсуждения, переходя на личности и прочие социальные моменты.
Предоставьте читателям возможность обсуждать материал на странице сайта. Интегрируйте в HTML-шаблоны платформы для общения и дискуссий.
- Наконец, скрипты для расшаривания иногда ломают сайт или просто портят картинку. Прежде чем «косяк» будет замечен и исправлен, его, с большой вероятностью, заметят посетители сайта, и многим это зрелище не понравится.
Выбирайте скрипты от проверенных разработчиков и время от времени следите за их работой (доверяй, но проверяй).
Кнопки «Поделиться»: с изюминкой или без?
Выяснив, что кнопки для репостов это важно, нельзя не задаться следующим вопросом – а какими должны быть кнопки? Наверняка их цвет, форма и расположение имеют значение. Детали вообще решают все. Именно поэтому за детали готовы платить баснословные деньги.
Как, например, за логотип BBC. Черные буквы на белом фоне обошлись компании в 1,8 миллионов долларов. Что касается кнопок социальных сетей (как получить их бесплатно, обсудим ниже), дадим несколько универсальных рекомендаций, ссылаясь на опыт веб-мастеров.
Размещайте блок «Поделиться» сверху в левой части страницы под заголовком или лидом.
- Причина – читатель редко добредает до конца, даже будучи заинтригованным началом.
Не гонитесь за фирменным стилем. Представив Facebook в виде зеленого вензеля, вы произведете впечатление, но все же лучше использовать синий цвет и классическую букву F. - Иконки для расшаривания должны быть узнаваемыми.
- Хороший ход – сделать кнопки «залипшими» в одном месте страницы. Прокручивая текст, читатель всегда будет помнить, что этой информацией можно быстро поделиться.
- Имеет смысл предоставить читателю более широкие возможности для репостов, чем кнопки четырех главных социальных сетей (Facebook, Вконтакте, Google+ и Твиттер), которые дают всего 50-60% откликов. Внимание: не настолько широкие панели, чтобы пользователь пришел в замешательство.
Перейдем к технической части. Выясним, как простому смертному добавить кнопки «Поделиться» на блог без помощи веб-мастеров.
Готовые решения: конструкторы кнопок «Поделиться»
Получить скрипт кнопки «Поделиться» можно напрямую у социальной сети. Не хотите возиться с каждой по отдельности?
Сделать кнопки «Поделиться» можно в конструкторе, получив на руки код большой и красивой панели для репостов.
Познакомимся с программами, которые работают честно.
Конструируя скрипты через «нелегальных посредников», рискуете получить вместе с кодом внешние ссылки или даже вирусы.
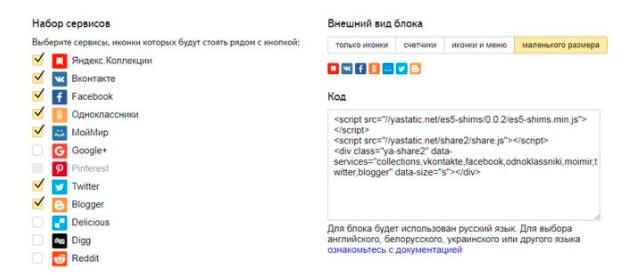
- Кнопки «Поделиться» от Яндекс
Кнопки соцсетей Яндекс – это гарантии отсутствия вирусов и удовлетворительный функционал. Конструктор предлагает как обычные иконки, так и со спецэффектами – например, со счетчиком или выпадающим меню. Собственно, на этом все. Изменить заданный порядок кнопок невозможно. Выбрать стиль, форму, цвет и прочие индивидуальные параметры – тоже. Надежно, стабильно, но скучно.
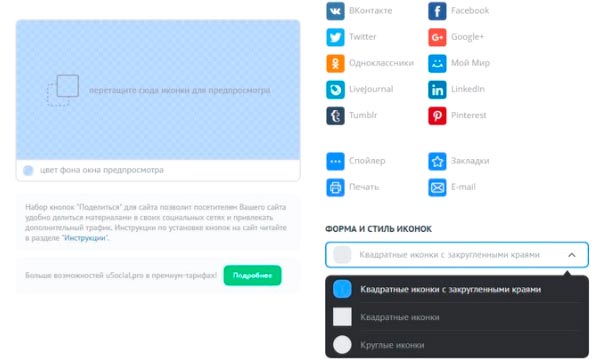
- Сервис социальных кнопок uSocial
Конструктор uSocial – свежий взгляд на кнопки для расшаривания. Даже беглый взгляд на возможности сервиса сразу замечает преимущества. Порядок иконок можно менять, дизайн и форму – выбирать. Хочешь – квадрат, хочешь – круг, а хочешь – квадрат с закругленными углами. Благодаря конструктору meta-данных вид отображения репоста в сетях можно настраивать. Еще больше «прелестей» – в платной версии PRO.
- Конструктор кнопок «Поделиться» Pluso
Создатели конструктора Pluso утверждают, кнопки соцсетей помогают увеличить аудиторию на 5-20%. После таких заявлений хочется приступить к конструированию немедленно. Все и даже больше для этого на сервисе имеется. Кнопки можно подбирать по размеру, форме, расположению, стилю и тд. В личном кабинете доступна подробная статистика о расшаривании. На сайте имеется подробный FAQ по всем вопросам и инструкции для WordPress, Joomla и Drupal. Плюсуем – хороший и удобный конструктор.
- Модуль социальных кнопок UpToLike
Разработчики конструктора UpToLike еще более красноречивы в своей статистике. Кнопки соцсетей, по их мнению, увеличивают аудиторию до 30% и более. Убедиться в этом можно совершенно бесплатно. Задаете модулю параметры (ориентацию, расположение, размер, форму, цвет, стиль), копируете код и вставляете на сайт. Кстати, эффект при наведении на кнопку конструктор предлагает за просто так (в отличие от uSocial). Из других преимуществ – возможность поделиться цитатой.
Плетем сети: как добавить кнопки социальных сетей на сайт
В финале разговора свяжем веб-ресурс с социальными сетями на частном примере. Эксперимент проведем на платформе WordPress, а помощником выберем uSocial (встроенный конструктор meta-данных нас покорил).
- На главной странице сайта находим раздел «Кнопки «Поделиться», кликаем по «Создать набор» и попадаем в меню конструирования.
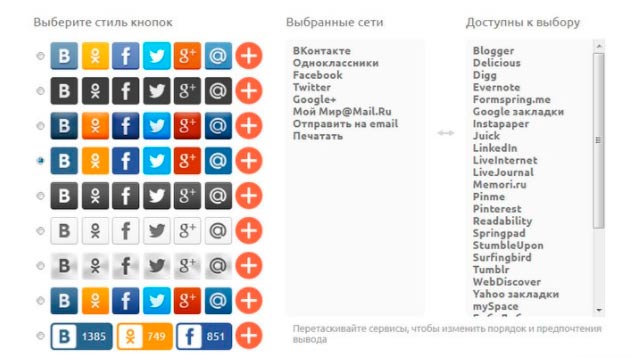
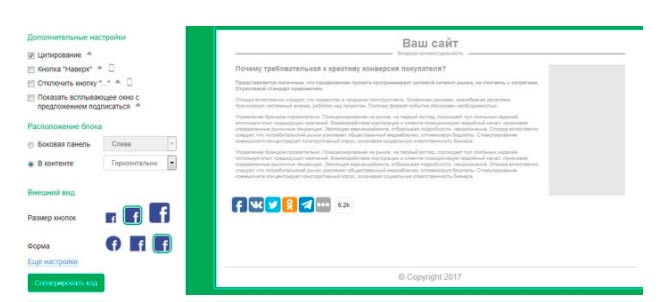
- Выбираем нужные социальные сети, перетаскивая иконки из правой области в левую, и задаем параметры – форму, стиль, ориентацию и прочее.
- Нажимаем на «Сохранить код» и получаем на руки «абракадабру» в стиле HTML. Копируем ее в блокнот.
- Заходим в панель управления на WordPress. В меню слева выбираем «Внешний вид» и «Редактор».
- В меню справа кликаем по нужному шаблону и в окне редактирования вставляем «абракадабру» (место вставки – по вкусу).
- Сохранив изменения, любуемся проделанной работой. С остальными шаблонами поступаем, следуя такому же алгоритму.
ВИДЕО ИНСТРУКЦИЯ
Кстати, главный редактор Information Architects Оливер Райхенстайн полагает, если читателю лень копировать и вставлять URL, такому читателю на его блоге делать нечего. И он является не единственным антифанатом кнопок. А что вы думаете об этом?